

9 people contributed this month with 150 commits.
Big thanks to Accipiter Nova for contributing a whole new raylib-zig backend!
raylib-zig-standalone, raylib-zig-ontop, and raylib-zig-appHuge thanks to Peter Li who contributed a whole new sdl3gpu backend!
sdl3gpu-standalone and sdl3gpu-ontopLouis Pearson contributed ninepatch scaling, a technique to scale up small images while retaining corner and side details.
This is very useful for customizing box and especially button backgrounds that can resize nicely. Thank you!
Teodor Källman fixed a longstanding api mistake I made early on. Thank you!
NOTE: The higher-level apis like dvui.button() are unchanged, this only affected the lower level apis.
Widgets used to have a 2-step initialization thing:
var bw = ButtonWidget.init(...);
bw.install();
It was done this way to support modifying the rect a widget got from init() before it processed events or drew anything in install().
Turns out that is a very niche usecase, and it’s easy to forget to call install() and access undefined memory.
Also because init() had to return a (copy) of the widget, init() could not take any pointers to internal widget stuff, which tripped us up more than a few times.
Now we have merged these into a single init() that takes a mutable self pointer:
var bw: ButtonWidget = undefined;
bw.init(src, init_opts, opts);
This should make these apis easier to use and harder to mess up.
We got requests for a way to show a “unsaved work warning” dialog when the user clicks the window close button.
To support this, dvui.Event grew two new kinds of events:
dvui.Window can match these events for its OS windowdvui.Window, but will always matchdvui.App based applications can handle these events to prevent the default behavior (the application shutting down).
*ArrayList(u8) as a backing bufferThank you to everyone who asked questions, filed issues, and contributed!
5 people contributed this month with 146 commits.
Huge thanks to Paul Hatchman who implemented OS screen-reader support!
DVUI now integrates with AccessKit via their C API to communicate the dvui widget tree to the OS-specific accessibility apis.
-Daccesskit=static or -Daccesskit=shared (also -fsys=accesskit)This is a huge step for accessibility - horay!
As part of the accessibility work, we found that dvui was not handling keyboard navigation correctly for logical groups of widgets (radio groups, tabs, menus, trees, grids).
Now TAB will move focus to the group, arrow keys move focus inside a group, and a second TAB will move past the group.
This is done automatically for tabs/menus/trees/grids, and available as radioGroup for radio buttons and focusGroup for arbitrary groups.
.cache_layout (Teodor Källman)link() that renders URLs and handles clicks (also TextLayoutWidget.addLink)Thank you to everyone who asked questions, filed issues, and contributed!
6 people contributed this month with 145 commits.
Big thanks to Paul Hatchman who overhauled dvui.structUI and it’s no longer experimental.
A lot of work went into improving the speed of text layout and editing:
The big enhancment is adding partial rendering:
.cache_layout optionWe did another round of theme work including:
*ThemeclickedEx() - can check for alternate mouse buttons (rasp2006)Thank you to everyone who asked questions, filed issues, and contributed!
We now have fast partial rendering of large text documents in TextLayoutWidget and TextEntryWidget.
The neat thing is the api for feeding text into these widgets is unchanged (thanks Teodor Källman!).
It works generally the way you might expect:
.cache_layout = true, it uses the heights from last frame to only render the visible textFor textEntry editing, it combines the byte range affected by the edits with the visible text.
Things that require passing .cache_layout = false for a frame:
textLayout detects a few situations automatically:
dvui is starting to be reasonable for file editing!
If you have any questions or problems, please ask on Discord or file an issue/discussion on Github. Thanks!
With huge help from Colton Franklin we now have the pieces in place to support drag-n-drop across widgets.
Here are the questions for drag-n-drop:
For dragging inside a single widget, the answers are pretty easy:
Capture the mouse on mouse down
dvui.dragPreStart()Drag starts once mouse motion exceeds the drag threshold (dvui.dragging() is non-null)
Drag is happening while we have capture and dvui.dragging() is non-null
Finish the drag on mouse up
dvui.dragEnd()We added a “drag name” mechanism. You assign a well-known string for each logical kind of cross-widget drag. All the widgets involved use that drag name to coordinate.
The sequence for cross-widget dragging:
Starting widget (still) captures the mouse on mouse down
dvui.dragPreStart()Drag starts once mouse motion exceeds the drag threshold (dvui.dragging() is non-null)
Drag is happening while dvui.dragName() is true
.mouse_events = false) the thing being draggeddvui.currentWindow().mouse_pt.plus(dvui.dragOffset())Widgets must pass the drag name to dvui.eventMatch() to match mouse events
Finish the drag on mouse up
dvui.dragEnd()Unhandled mouse up cancels
dvui.Window will see it and cancel the dragThis is enough pieces to implement cross-widget drag-n-drop, including multiple separate non-interacting cross-widget drags.
In the demo “Reorder / Tree” section, expand the “Advanced” section and toggle the checkbox. This shows how you can drag things from the simple reorder section to the advanced section.
If you have any questions or problems, please ask on Discord or file an issue/discussion on Github!
6 people contributed this month with 111 commits.
We just (start of September) updated to Zig 0.15.1. Mostly went smoothly with a few exceptions:
We took the first big step to cleaning up how themes work. Even just with colors, it’s tricky:
So we are trying to move towards having a theme with just enough “intention-based” colors, like:
This is combined with a fallback system, so (for example) if the theme provides a button fill color, but no button hover fill color, dvui will create one by lightening/darkening the fill color (depending on the light/dark setting of the theme).
I think we are headed in the right direction, but will likely need a few more tweaks, possibly including:
Theme stuff dovetails into how to override colors for single widgets. We aren’t as far along here, but investigating a tiered approach:
Thanks very much to Teodor Källman for working through this!
Big thanks to BrotherJ for carefully detailing ways in which dvui menu behavior did not match normal expectations.
We fixed a lot of corner cases, so they should feel more like typical OS menus.
We now have a serious answer for how to do cross-widget dragging.
Thank you to Colton Franklin for working through this!
dvui.dialog()Thank you very much to everyone who landed at least one commit:
Thank you to everyone who asked questions, filed issues, and contributed!
7 people contributed this month with 229 commits.
Teodor Källman kept the streak alive:
In general this month had tons of improvements across the board:
image() smarter about when to regenerate texturesBig thanks to everyone who landed at least one commit:
Thank you to everyone who asked questions, filed issues, and contributed!
We recently removed callbacks for key events. This is pushing the immediate-mode paradigm forward in an unexpected way.
For background, widget relationships can affect who handles each event. With immediate-mode, a parent widget does not know what children it will see each frame.
Mouse events:
This works by checking the event against widget rectangles. A parent can know if a child got a chance, because all the children are inside the parent’s rectangle.
Key events are different, they target the widget with keyboard focus.
Key events:
To make this work, we used to have each widget propagate non-processed key events up the parent chain, just in case a parent wanted to process them.
This works, but uses callbacks. To add a keyboard shortcut to only a section of the gui, you had to write a whole Widget that was the parent of that whole section. Ugh.
We finally found the key question:
More generally:
The answer is dvui.lastFocusedIdInFrame(). It returns the last widget id we saw during this frame that had focus (might be none).
If you call that twice, and the return is different, then a widget that ran between the two calls had focus. And you have the id to match events against.
Now to add a keyboard shortcut to a gui section:
This is also now what widgets use internally to process key events after children. It also improves code-flow understanding by not having parent code called during a child’s lifetime.
8 people contributed this month with 301 commits.
Colton Franklin contributed a whole tree widget!
Teodor Källman continued their impressive contributions:
Paul Hatchman put a lot of work into:
nat3 was back:
Meiko contributed:
Thank you to everyone who asked questions, filed issues, and contributed!
We all want our applications to repaint smoothly while the OS window is being resized.
Unfortunately Windows and Mac make this difficult. The normal event loop is suspended during the entire resize.
This meant during the resize you saw:
The underlying problem on both platforms is that they run a nested event loop during the resize, so we lose control.
There seem to be 2 solutions:
We now use the callback solution by default in the SDL3 backend if you are using dvui.App (so already using callbacks).
This works, you can see the content reflow while resizing!
But it is not perfect:
-Dsdl3-callbacks=false.As best I can tell, to improve on this you have to use multiple threads and put a lot of bespoke code in.
Teodor Källman has successfully removed errors from almost all dvui functions. Horay!
Now dvui handles most errors internally:
Some functions like textureCreate() can still fail.
Up to this point we hadn’t spent much time thinking about errors. Everybody (that I saw) put try in front of all dvui functions, and any error took down the whole app.
Now dvui is aiming to be more robust to errors, especially cases under end-user control.
For example, if your gui shows user-controlled text or graphs user data, then we’d like for dvui to not crash if the user tries to show way too much text/info. Ideally dvui continues running and shows some visual indication that something is wrong, allowing the user to get back out of the situation.
This is the first big push in that direction, and we’ll continue to refine how we handle errors going forward.
If you have an application where dvui error handling is causing problems, I want to know! Please file an issue.
@sooriya on discord recently asked if we could do variable framerate on raylib, and now we can!
For waiting on an event without any timeout, raylib already had the necessary pieces with EnableEventWaiting().
For waiting with a timeout, I submitted a proposal PR to raylib, but it was turned down. So for that we are assuming that raylib is using glfw and we are directly calling glfwWaitEventsTimeout().
You can get this either by using dvui.App or copying the relevant parts from the updated examples/raylib-standalone.zig.
It’s not perfect:
But it’s good enough for applications that don’t want to peg the cpu.
7 people contributed this month with 192 commits.
nat3 rewrote and improved our icon rendering and compatibility:
Thank you!
Paul Hatchman wrote an entire GridWidget:
Thank you!
Teodor Källman was back again:
See “Styling” part of the demo for the color picker, box shadows, and gradients.
Thank you!
Thank you to everyone who asked questions, filed issues, and contributed!

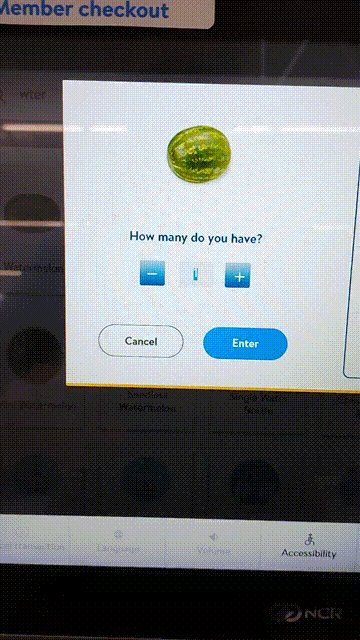
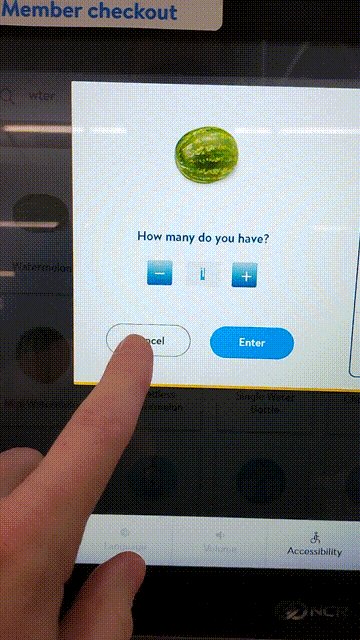
What’s going on here:
In the end a store assistant came over and knew some other place on the screen you could touch to get rid of the dialog.
This kind of thing is why DVUI put a lot of work into the interaction between events and subwindows (dvui’s layers).
DVUI’s main geometry struct is a Rect (rectangle with x,y and width/height). But what are the units?
We have 3 common units:
For example, you might specify a textEntry with a font that is 16px tall and .min_content_size = .{ .w = 100 }. Those are logical pixels, so they mean something together, but don’t say anything about how large it will be on the screen.
To convert, widgets call WidgetData.rectScale() (or similar) which calls parent.screenRectScale() to get a RectScale. That is a physical rect plus a scale, and represents a rectangle of screen pixels and the scale factor between logical and physical pixels.
From the beginning we’ve had a steady stream of units errors because the units were implicit.
We’re trying out adding units to the types. Now we have:
For example RectScale.rectToPhysical() converts from a (logical) Rect to Rect.Physical. Rect.scale() now requires a unit type representing the units being converted to.
The drawing functions all take Rect.Physical, and the floating functions take Rect.Natural, hopefully making most units errors into compile errors.
This has already caught a few bugs, and I’m hoping it helps going forward.
Special thank you this month to Teodor Källman, who implemented:
Thank you to @Yinameah for making the docs look much better!
7 people contributed this month with 227 commits.
Thank you to everyone who asked questions, filed issues, and contributed!
We recently split Texture into two types: Texture and TextureTarget.
Both have the same fields (pointer, width, height), so what gives?
Backends make two varieties of textures: “Normal” ones that are drawn from, and “Target” ones that are drawn to.
Some backends (web, raylib) treat these interchangeably. But sdl can’t read from a “Normal”, and dx11 can’t draw from a “Target”.
Generally the type you get from the backend is the same, but there is a bit of state associated with it. We could have done the same:
pub const Texture = struct {
is_target: bool,
But then we have to check that field (easy to mess up), and have a way to notify developers if they used the wrong kind in the wrong place.
We are now putting that bit of state into the type:
// this is always "normal"
pub const Texture = struct { ... };
// this is always "target"
pub const TextureTarget = struct { ... };
Now you get a compile error when trying to use the wrong one in the wrong place. Great!
dvui got a bunch of new stuff this month:
Plus a whole ton of minor fixes and enhancements.
We had 6 people contribute this month!
Thank you to everyone who asked questions, filed issues, and contributed!
dvui does not currently have built-in support for double-click, double-tap, or long-tap. My current thinking is that those interaction patterns are generally worse than the alternatives.
The general advantage of these is to have a second way to interact with a widget besides a normal click/tap. Otherwise you need a separate widget, or the widget be modal, or change depending on zoom level, or some other redesign.
The downsides are poor discoverability and accessibility. I’ve personally had the experience of trying to double-click or long-tap something, nothing happens, and I’m left unsure if it doesn’t exist or if I did the interaction wrong.
I’ve watched people with slight hand shakiness try to long-tap repeatedly but only ever get a touch-drag.
This is why dvui’s textLayout and textEntry widgets provide a modal touch interface. A single tap transitions between normal mode and selection mode.
They do have mouse-only 2-click word select and 3-click line select. Those are features that are useful to some while not requiring use by all.
On one hand dvui must serve its users (developers) in providing the UI features they need and want.
On the other hand dvui should serve its users by making it easier to build good UIs than bad ones. Nobody wants a button that by default only responds to a triple-click.
My strategy is to make requested features possible, but use my experience to guide developers by making some features easier to use than others.
We see a similar strategy in Zig design, where the core team uses “friction” to guide developers - some patterns are intentionally left more awkward to use than others to discorage their use while not preventing it outright.
If the parent does not have enough space, child widgets get less than their min size.
What about max_size_content - can a widget get more?
Yes - if that widget is expanded, it can be larger than max_size_content.
min_size_content and max_size_content are both constraints imposed on the minimum size that dvui saves for each widget from frame to frame.
To make it clear that padding/border/margin is added on top of that.
Why not just min_size?
This is an example of naming tension in API design.
When you want a widget to be larger than its minimum size (but not expanded):
.{ .min_size_content = .{ .w = 100, .h = 50 } }
We could make it shorter and easier to remember by using just min_size, but then you have to remember (or lookup) if that already includes padding/border/margin.
So min_size_content costs more characters but makes reading the code (especially for people new to DVUI) slightly easier.
Hard to know which way to go, but I think about stuff like this a lot.